Ditt Google PageSpeed-score är inte lika viktigt som du tror
2021-11-15

Att hög prestanda på en e-handels-site är viktigt är inget nytt och Google har sedan länge indikerat att din prestanda tas med i beräkningen för hur bra du rankar i sökresultat. Men innan sommaren 2021 har det enda som bevisats spela stor roll varit ifall du haft riktigt usel prestanda. Ifall du haft en TTFB (dvs, hur lång tid det tar innan din server ger något svar öht) på flera sekunder så har det straffat dig i ranking. I realiteten har ingen e-handlare drabbats av detta för har man en TTFB på flera sekunder kommer ingen vilja handla hos dig ändå.
Web Vitals
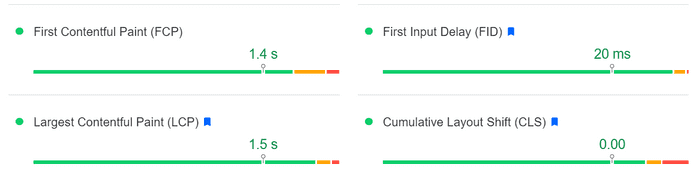
Det som har ändrats är att Google introducerat Core Web Vitals vilket är ett antal mätpunkter som de definierat. Hur väl din site presterar på dessa mätpunkter är numera en faktor i hur bra du rankar. Det finns fler mätpunkter än de tre nedan, men det är bara betyget på dessa tre som Google väger in i din ranking. Andra mätpunkter som FCP (First Contentful Paint) är främst intressanta att jobba med för att de kan hjälpa dig förbättra nedanstående mätpunkter.
Largest Contentful Paint (LCP)
LCP är en mätning på hur lång tid det tar innan den största ytan har ritats på skärmen. Detta är oftast bilder på en e-handels-site. Viktigt att tänka på är att den bild, video eller text-stycke som räknas som LCP kan ändras under tiden siten laddar. Har man en bild som laddar snabbt och sen en större bild som laddar långsammare så kommer den långsamma bilden räknas som din LCP.
En bra start för att identifiera LCP-problem är att stänga av JavaScript i sin webbläsare och gå in på sin site för att se hur den ser ut innan JavaScript har laddats. Poängen är inte att siten måste fungera utan JavaScript, utan för att det är vanligt att siter inte är helt färdiga förrän all JavaScript har kört. Om du t.ex. märker att inga bilder syns när du stängt av JavaScript är det en stor förbättringspotential eftersom bilder oftast är det som räknas som LCP.
Eller att du visar produkt-rekommendationer högt upp som laddas in via ett script. Att ändra så att rekommendationer visas tidigare kan vara svårt beroende på vilken rekommendations-tjänst du använder. Det enklaste sättet att hantera det är isåfall att flytta ner rekommendationerna under content som du kan visa snabbare.
LCP ska ske inom 2,5 sekunder och det är det som krävs för att få godkänt betyg enligt Core Web Vitals.
First Input Delay (FID)
LCP är lite lättare att förstå utan att gå in på teknik medan FID är svårare. När en kund går in på siten så vill hen börja interagera så snabbt som möjligt, och FID är hur lång tid det tar från att användaren klickar på något till att webbläsaren lyckas agera. Den fördröjningen beror på att webbläsaren är upptagen med allt som sker när siten laddar och man vill att den fördröjningen ska vara så kort som möjligt.
Den absolut största boven till fördröjning är mängden JavaScript man använder. Här vill man fördröja inläsning av script så mycket som möjligt. Sannolikt så laddar du in stora mängder script som inte nödvändigtvis måste köras direkt. Kan du t.ex. vänta till efter att användaren börjat interagera (klickat, scrollat, etc) med att ladda vissa script kan du vinna mycket i dessa mätpunkter.
FID ska vara mindre än 100 millisekunder för att få godkänt betyg.
Cumulative Layout Shift (CLS)
CLS är ett sätt att mäta hur mycket saker hoppar runt under tiden sidan laddar. Ett typexempel på när saker hoppar är att man vill visa en bild högst upp, men bilden tar inte upp plats i förväg utan när bilden har laddats så visas den och trycker ner innehållet under bilden. Ett annat exempel är att man använder typsnitt som inte finns inbyggt i webbläsaren, och när typsnittet har laddat så ändras storleken på texter vilket orsakar ett hopp. Det kanske vanligaste exemplet är när något renderas först efter att JavaScript har körts och den renderingen orsakar ett hopp.
För att förbättra din CLS ska du främst se till att bilder inte orsakar hoppighet när de laddas in, och att du inte använder script för att visa content inom första skärmen då det orsakar hoppighet mellan att sidan först laddat till att dina script lästs in och körts.
CLS mäts på ett sätt som inte är helt enkelt att förstå och man ska ha 0,1 eller mindre för att bli godkänd. Poängen är helt enkelt att inte få några hopp alls.
Hur påverkar PageSpeed och Core Web Vitals min ranking?
En väldigt vanlig missuppfattning är att det är det betyg mellan 0 och 100 som visas på PageSpeed Insights som avgör hur ens prestanda påverkar rankingen, men så är inte fallet. Det betyg man får där är att Googles test-servrar gör så kallad labb-mätning. En test-server kommer att besöka siten du anger och göra en mätning och det görs med hårdvara och nätverk som sannolikt inte representerar dina riktiga kunder. Den mätningen är också som att det är första gången den enheten besöker siten, så inga cookies är satta och inga bilder har laddats sen tidigare vilket ganska ofta ger en betydligt sämre prestanda än för en återkommande besökare. Inte minst pga cookie-banners som vi alla älskar att hata. Hur mycket du straffas av en cookie-banner beror på hur många första- och sällan-besökare du har.
Det som rankingen istället påverkas av är så kallad Field Data. Dvs, data som dina riktiga kunder har rapporterat in anonymt till Google genom att man godkänt att Google Chrome skickar in Field Data. De kunder som rapporterar in är alltså enbart de som använder Chrome. Och de mätpunkter som används i din betygsättning är endast LCP, FID och CLS.
För att uppnå optimal ranking måste du få godkänt betyg på alla tre mätpunkter. Viktigt att veta är att Google gått ut med att de behandlar alla sidor med godkänt betyg likadant. Har man uppnått godkänt betyg är det viktiga att bibehålla det godkända betyget och ointressant (åtminstone ur ett Google-perspektiv) att få ännu bättre siffror i de tre mätpunkterna.
En annan viktig sak att tänka på är att varje sida/url mäts individuellt. Ditt betyg på startsidan och en produktsida är sannolikt inte alls samma. Och olika produktsidor kan också ha helt olika betyg beroende på dess content. Olika produkter hos dig kan alltså straffas eller boostas beroende på hur du utformat produktsidan.
Du kan se hur din site presterar för riktiga kunder genom att göra en mätning på PageSpeed Insights. I den första sektionen som säger "Discover what your real users are experiencing" ser du hur väl din site presterar för dina riktiga kunder (som använder Chrome).

I denna sektionen ser du data för just den sidan du mätte på, men du kan även klicka på "Origin"-tabben ovanför för att få ett genomsnitt på hur väl alla dina sidor presterar. Vilka sidor och sidtyper du ska prioritera beror helt på vad dina vanligaste landingssidor från Google är. Att förbättra prestandan på sidor som man typiskt inte hittar från Google är så klart bra ändå, men kommer inte påverka din ranking.
Du kan även se betydligt mer granulär information i din Google Search Console under Core Web Vitals eller Viktiga webbvärden om du har det på svenska.
Kan jag ignorera PageSpeed-betyget?!
Nej, det kan du inte, men om ditt PageSpeed-betyg är 10 av 100 medan din Field Data säger att du är någorlunda nära där du bör ligga kan du ta PageSpeed-betyget med en nypa salt. Det är t.ex. långt ifrån ovanligt att se att LCP i Field Data rapporteras som under fem sekunder medan LCP för Lab Data ligger på över 20 sekunder. Vad de skillnaderna beror på är olika för olika siter, men ofta hänger det ihop med cookie-banners och att Googles test-servrar kör med medvetet sämre hårdvara än vad dina kunder gör.
PageSpeed-betyget är främst intressant att titta på utifrån hur det förändras över tid snarare än siffran i sig själv. Ifall ditt betyg sjunker från 50 till 10 så har sannolikt upplevelsen för dina riktiga kunder också blivit sämre. Men det är fullt möjligt att ha lågt PageSpeed-betyg och ändå ha godkänt betyg i Field Data. Underligt nog är det förvånansvärt många siter som kan få 100 av 100 i betyg men som ändå inte har godkänt betyg i Field Data.
Eftersom din Field Data är ett snitt på de senaste 28 dagarna av rapporterad data blir också PageSpeed ett enklare verktyg att jobba med i vardagen. Gör du förbättringsarbete kommer det ta minst 28 dagar innan du ser effekten av det i din Field Data medan Lab Data kommer ge ett direkt svar. Eftersom det ofta är så stor skillnad mellan Field Data och Lab Data bör du både jobba med det officiella PageSpeed-verktyget och använda Lighthouse-mätningar i Chromes DevTools för att mäta på din eller dina utvecklares dator. Med lokala tester är det enklare att komma närmare vad dina riktiga kunder upplever, och enklare att testa kontinuerligt i samband med att ändringar görs.
Vad kan jag göra för att få godkänt betyg i Web Vitals?
Det finns (oftast) inga genvägar fram till det perfekta betyget. Ofta finns det en del lågt hängande frukt med hur bilder och script laddas, men för att konsekvent få godkänt betyg på alla tre mätpunkter krävs det analys och kontinuerligt förbättringsarbete. Sannolikt behöver du kontakta en expert för att få hjälp att leda arbetet och identifiera vad som ni behöver fokusera på. Och kanske viktigast att få in en kultur av prestanda-fokus i vardagen.
